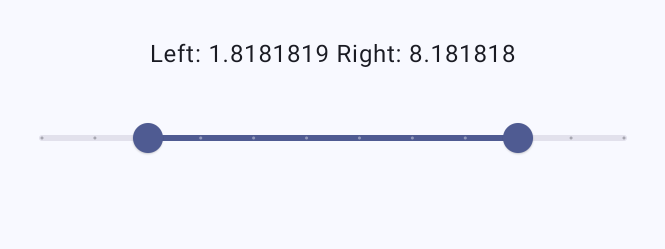
En el post de hoy creamos un RangeSlider( control deslizante de rango) en Android con Jetpack Compose.
Un RangeSlider permite al usuario seleccionar 2 valores dentro de un rango determinado. Este componente está formado por una barra horizontal que representa el rango de valores, controles deslizantes de selección y marcadores opcionales que aparecen a lo largo de la barra.
Parámetros del RangeSlider

Un RangeSlider acepta varios parámetros. Algunos de los principales son:
- value: los valores actuales del elemento.
- steps: las muescas distribuidas a lo largo de la barra.
- valueRange: los valores que acepta el control deslizante.
- onValueChange: la expresión lambda que es llamada cada vez que movemos los controles.
Creando un RangeSlider en Android
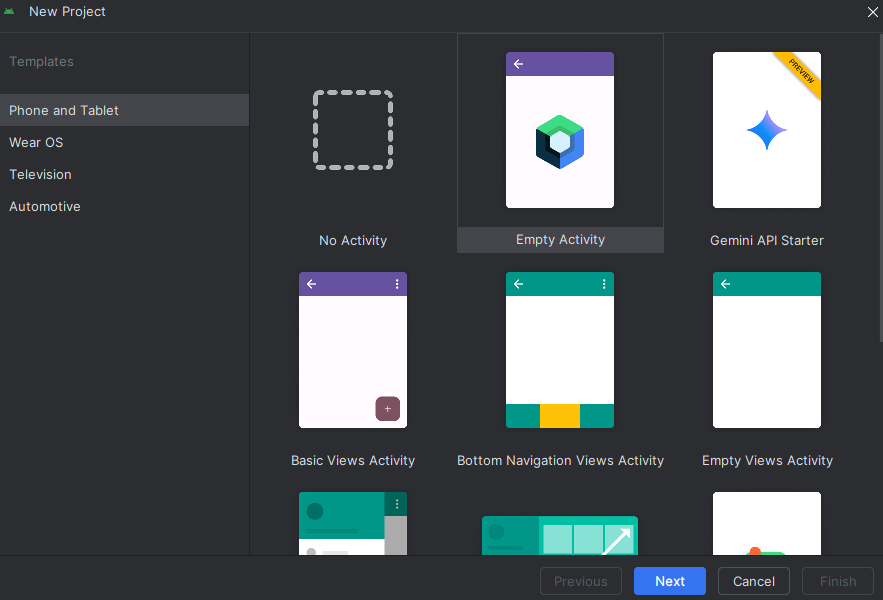
Abrimos Android Studio y creamos un nuevo proyecto con la plantilla actividad vacía de Jetpack Compose.

A continuación damos un nombre a la aplicación, clic en finalizar y deberíamos tener un activity de ejemplo de Jetpack Compose.
En nuestra activity creamos una función composable a la que llamamos AndroidRangeSlider.
@Composable
fun AndroidRangeSlider(modifier: Modifier) {
var sliderPosition by remember { mutableStateOf(0f..10f) }
Column(
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center,
modifier = Modifier.fillMaxSize(),
) {
Text(text = "Left: ${sliderPosition.start} Right: ${sliderPosition.endInclusive}")
RangeSlider(
value = sliderPosition,
steps = 10,
valueRange = 0f..10f,
onValueChange = { range -> sliderPosition = range },
modifier = Modifier.padding(20.dp)
)
}
}
La anterior función contiene un RangeSlider y un Text organizados con la ayuda de un Column.
Los valores del slider son guardados en la variable sliderPosition. Declaramos esta variable con la palabra clave remember. De este modo recordamos su valor durante las recomposiciones.
En el Text mostramos la información seleccionada por los controles deslizantes.
Cómo funciona RangeSlider
Cada vez que movemos los controles por la barra deslizante se actualizan los datos del RangeSlider mediante la expresión lambda: {range -> sliderPosition = range}.
Actualizar onCreate
Sólo nos queda llamar a la función AndroidRangeSlider desde el método onCreate de la MainActivity. Borramos el código del Scaffold y añadimos el siguiente:
Scaffold(modifier = Modifier.fillMaxSize()) { innerPadding ->
AndroidRangeSlider(
modifier = Modifier.padding(innerPadding)
)
}
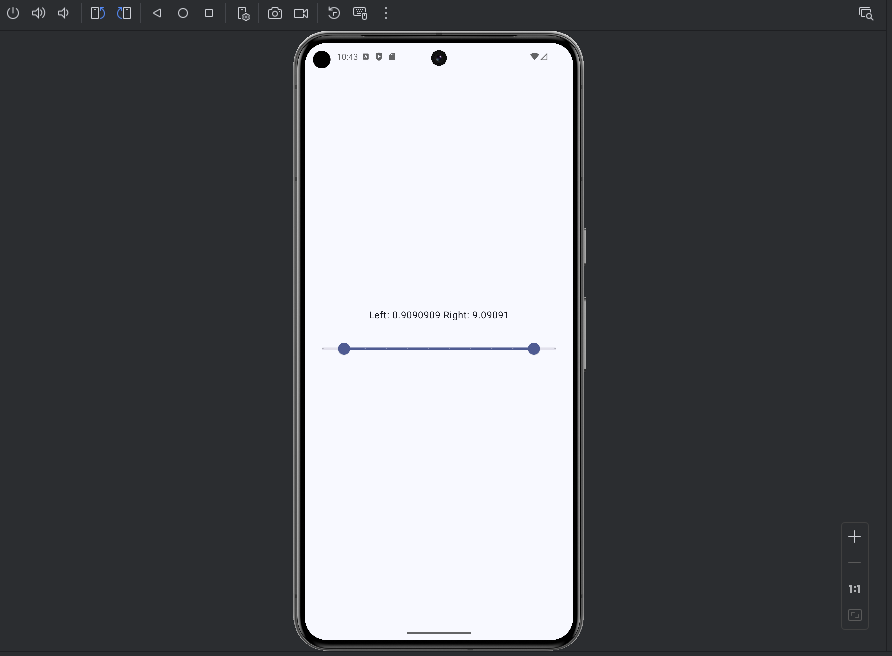
Si instalamos la app en un emulador Android deberíamos ver un RangeSlider funcional como el de la siguiente imagen:




0 comentarios