En esta ocasión vamos a crear un formulario de registro con Flutter de manera rápida y sencilla. El formulario consta de un CircleAvatar para mostrar una imagen de perfil, tres campos con validación de datos (username, email y password), y un botón de registro.
Requisitos
- Android Studio con el SDK Android
- El SDK Flutter
Si todavía no tienes Android Studio configurado para desarrollar aplicaciones con Flutter puedes visitar el tutorial de instalación.
Crear el proyecto con Android Studio
Abre Android Studio y crea un nuevo proyecto desde File->New->New Flutter Project. Selecciona Flutter Application y clic en next. En la siguiente pantalla damos un nombre a la aplicación y seleccionamos la ubicación donde se creará el proyecto. En la siguiente pantalla escribimos el nombre del paquete y clic en finish.
Añadir el plugin image_picker en pubspec.yaml
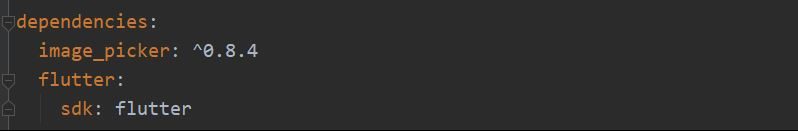
Antes de nada tenemos que añadir el plugin image_picker en el apartado de dependencias del archivo pubspec.yaml . Este plugin permite tomar una fotografía desde la cámara o seleccionar una imagen de la galería del dispositivo para posteriormente mostrarla en el widget CircleAvatar.

El Widget Form con GlobalKey
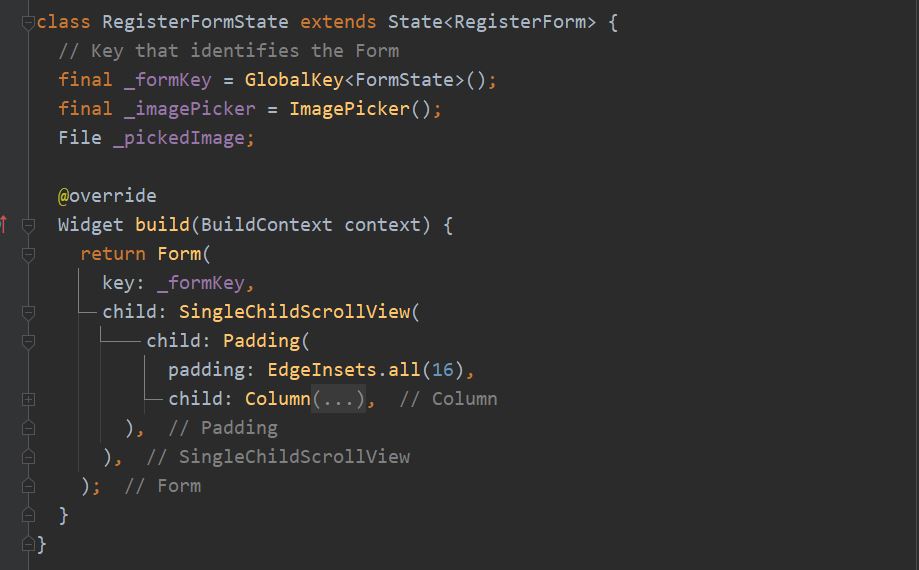
A la hora de crear un formulario en Flutter podemos usar el widget Form. También es necesario crear una GlobalKey para identificarlo y validar su estado.

En el código anterior tenemos una variable de tipo ImagePicker, que como su nombre indica permite seleccionar una imagen, de la galería o de la cámara. En este ejemplo usaremos la cámara del dispositivo.
Dentro del widget Form tenemos un SingleChildScrollView, que proporciona la funcionalidad de scroll. También tenemos un widget Column donde situaremos los diferentes elementos del formulario; la imagen de perfil, los campos de texto y el botón.
CircleAvatar
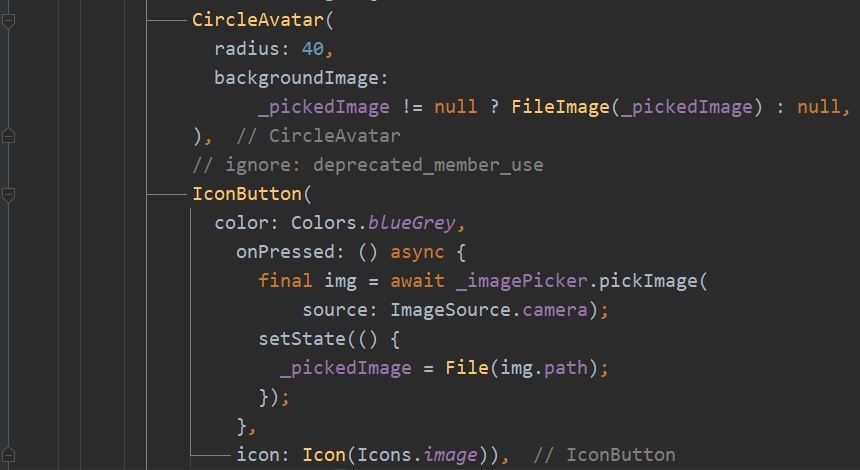
A continuación añadimos un CircleAvatar a los children de Column. El widget CircleAvatar renderiza una imagen circular con la foto del usuario.
![]()
En el momento que el usuario hace clic en el IconButton, llamamos al método pickImage(). A este le pasamos como parámetro la fuente de las imágenes, en este caso la cámara. Cuando obtenemos la imagen, invocamos a setState() que reconstruye el widget con el nuevo valor de _pickedImage.

TextFormFied
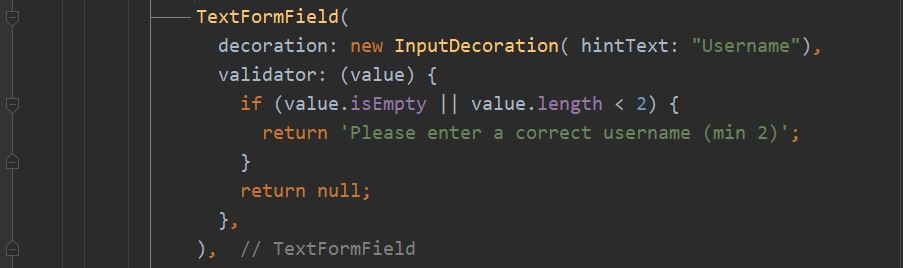
El usuario puede escribir datos en el formulario mediante tres TextFormField. El widget TextFormField crea un campo de texto con validación de datos. La función validator() se encarga de mostrar un mensaje de error si la información proporcionada por el usuario no es correcta.

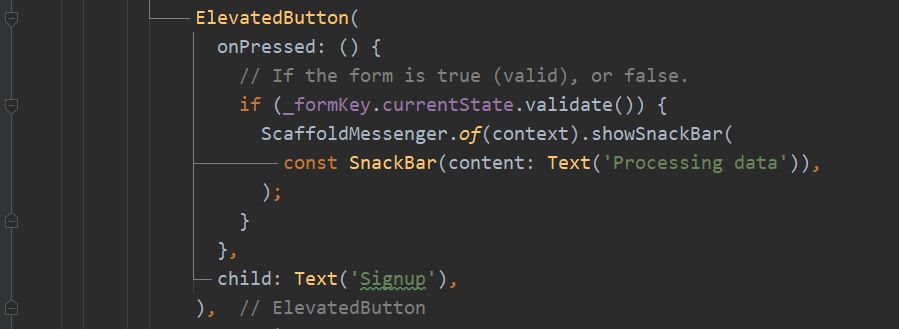
Finalmente creamos un botón con el widget ElevatedButton. Una vez que es pulsado validamos el formulario mediante su GlobalKey. Si los datos son correctos mostramos un mensaje indicando que los datos están siendo procesados por el servidor.

El código completo del formulario
Archivo main.dart
import 'package:flutter/material.dart'; import 'package:image_picker/image_picker.dart'; import 'dart:io'; void main() => runApp(App()); class App extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( primarySwatch: Colors.blueGrey, visualDensity: VisualDensity.adaptivePlatformDensity, ), home: Scaffold( appBar: AppBar( title: Text('Form'), ), body: RegisterForm(), ), ); } } // Create a Form widget. class RegisterForm extends StatefulWidget { @override RegisterFormState createState() => RegisterFormState(); } class RegisterFormState extends State<RegisterForm> { // Key that identifies the Form final _formKey = GlobalKey<FormState>(); final _imagePicker = ImagePicker(); File _pickedImage; @override Widget build(BuildContext context) { return Form( key: _formKey, child: SingleChildScrollView( child: Padding( padding: EdgeInsets.all(16), child: Column( crossAxisAlignment: CrossAxisAlignment.center, children: <Widget>[ CircleAvatar( radius: 40, backgroundImage: _pickedImage != null ? FileImage(_pickedImage) : null, ), // ignore: deprecated_member_use IconButton( color: Colors.blueGrey, onPressed: () async { final img = await _imagePicker.pickImage( source: ImageSource.camera); setState(() { _pickedImage = File(img.path); }); }, icon: Icon(Icons.image)), TextFormField( decoration: new InputDecoration( hintText: "Username"), validator: (value) { if (value.isEmpty || value.length < 2) { return 'Please enter a correct username (min 2)'; } return null; }, ), TextFormField( decoration: new InputDecoration(hintText: "Email"), validator: (value) { if (value.isEmpty || !value.contains('@')) { return 'Please enter a correct email'; } return null; }, ), TextFormField( decoration: new InputDecoration(hintText: "Password"), obscureText: true, validator: (value) { if (value.isEmpty || value.length < 8) { return 'Please enter a correct password (min 8)'; } return null; }, ), Padding(padding: EdgeInsets.symmetric(vertical: 16)), ElevatedButton( onPressed: () { // If the form is true (valid), or false. if (_formKey.currentState.validate()) { ScaffoldMessenger.of(context).showSnackBar( const SnackBar(content: Text('Processing data')), ); } }, child: Text('Signup'), ), ], ), ), ), ); } }
Enlace documentación Flutter Formularios.



0 comentarios